티스토리 뷰
머신러닝 포스팅을 하다 보니 수식을 입력해야 할 필요가 생겼습니다.
다른 포스팅들에서 여러 자료가 존재하지만 버전의 차이인지 저한테 적용되지 않는 것들이 있었습니다.
따라서 2023년 2월 기준 동작하는 자료를 따로 정리합니다.

발생 문제
수식 적용을 위해서 사용 가능한 두가지 방법이 있습니다.
- 각 포스팅 마다 수식 입력을 위한 스크립트를 HTML 모드로 입력하는 방법
- 스킨 편집으로 HTML 태그에 자바 편집 코드를 입력하여 모든 포스팅에 수식을 입력할 수 있도록 하는 방법
이때 첫번째 방법은 [ && 수식 && : 가운데 정렬 ] 등은 동작하였지만 몇몇 스크립트가 적용되지 않았습니다.
[첫 번째 방법으로 동작하지 않은 것]
$ 수식 $ : 좌측정렬
\\ 및 \newlin : 줄 바꿈
해결 방법
두 번째 방법인 스킨 편집을 사용하니 해결되었습니다.
이때 아래의 포스팅을 참고하였습니다. (https://yumy.tistory.com/82)
1. 블로그 관리의 스킨 편집에 들어갑니다.
[관리] -> [꾸미기 -> 스킨 편집] 클릭


2. [HTML 편집]을 클릭합니다


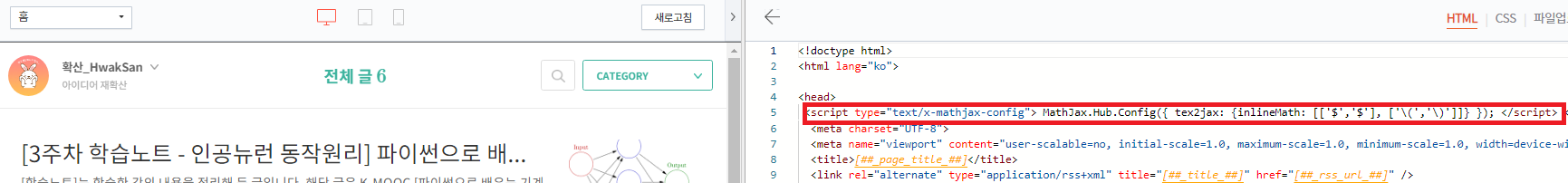
3. <head> 태그 아래에 아래의 코드를 입력합니다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: {inlineMath: [['$','$'], ['\(','\)']]} });
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML">
</script>
이러면 수식을 사용하기 위한 세팅은 모두 완료됩니다.
수식 입력하기
LeTax 수식을 입력하여 티스토리에서 수식을 입력할 수 있습니다.
수식 문법은 아래의 사이트에서 만들어서 복사, 붙여 넣기 하면 됩니다.
Equation Editor for online mathematics - create, integrate and download
Download svg gif png pdf emf 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block
editor.codecogs.com
복사한 구문을 아래의 방법을 사용해서 넣어주면 됩니다.
아래의 내용은 HTML 모드가 아닌 기본 모드에서 입력해도 됩니다.
수식 사용을 위한 예제
주의 : 아래 [예시]는 보여드리기 위해 <span> 태그로 $를 분리하였습니다.
이를 복사해서 사용하시면 수식이 나오지 않습니다.
1. 직접 타이핑하시거나
2. html 모드로 들어가셔서 <span> && <\span> 의 양 옆 <span><\span>을 삭제하면 정상적으로 수식이 나옵니다.
1. 수식 구문으로 인식하기
$$ 수식 $$ : 가운데 정렬
$ 수식 $ :좌측 정렬이 됩니다.
[예시]
$$ x = 1 $$
$ x = 1 $
$$ x = 1 $$
$ x = 1 $
2. 엔터 및 스페이스바
줄 바꿈 : \\
띄어쓰기 : \;
[예시]
$$ x = 1 \\ x = \;\;\;\; 1 $$
$$ x = 1 \\ x = \;\;\;\; 1 $$
3. 위첨자 및 아래첨자
x^{2} : 위첨자 (지수)
x_{2} : 아래 첨자
[예시]
$$ x^{2} $$
$$ x_{2} $$
$$ x^{2} $$
$$ x_{2} $$
추가
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$','$'], ['\((','\))']]} }); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>사용 포스팅 예시
https://ideaspread.tistory.com/7
[3주차 학습노트 - 인공뉴런 동작원리] 파이썬으로 배우는 기계학습 입문+
[학습노트]는 학습한 강의 내용을 정리해 둔 글입니다. 해당 글은 K-MOOC [파이썬으로 배우는 기계학습 입문 Plus+] 3주차 강의를 수강하며 정리한 내용입니다. 제 임의로 요약 및 정리를 한 글로 정
ideaspread.tistory.com
'기타 정보' 카테고리의 다른 글
| [오류 해결 정리] IOS용 유니티 빌드 파일 윈도우에서 맥북으로 이동시 XCODE 빌드 문제 (window unity build -> mac xcode error) (0) | 2023.02.24 |
|---|
- Total
- Today
- Yesterday
- 세팅
- UE5
- latex
- 정보와 지식
- unity
- VRChat경로설정
- 언리얼
- UE4
- 주피터 노트북
- 머신러닝
- 학습노트
- 기계학습
- 파이썬
- 유니티
- 언리얼엔진5
- 맵 제작
- VRchat
- 아나콘다
- vrchat creator companion
- 브이알쳇
- 인공지능
- KMOOC
- VCC
- 수식
- 언리얼 배우기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
